Squarespaceの
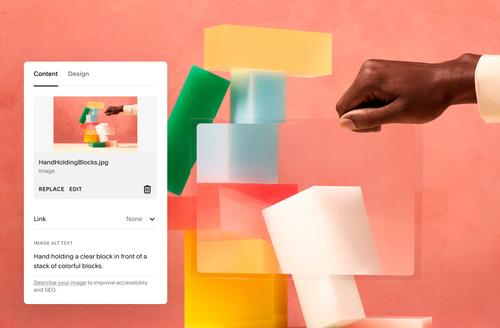
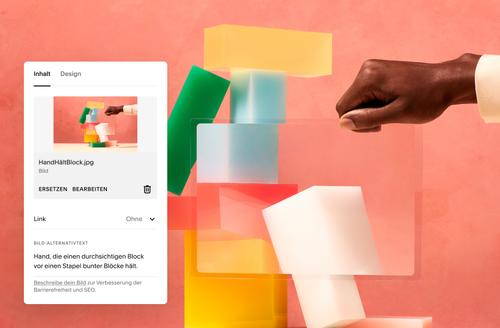
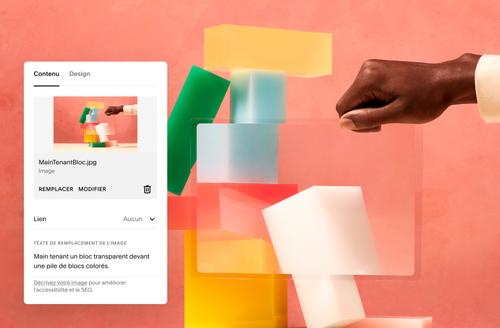
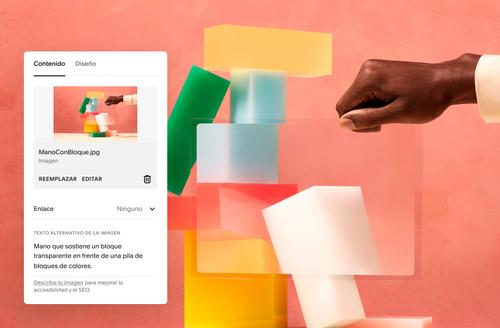
アクセシビリティ






それぞれの能力、環境、好みに関係なく、誰もがストーリーとデザインを活用して自分のブランドを構築できるようにします。
当社の取り組み
スタッフ
当社のチームは、クリエイターの目標に向けた取り組みを支援するために、ツールやリソースの共有と教育に専念しています。
製品の改善
テンプレート
当社は現行の製品やサービスの多くで新機能を追加し続けており、お客様が独自に選択したデザインが、オーディエンスにとってよりアクセシブルになるようお手伝いしています。
Webサイト ビルダー
当社は、ホームページ作成で基本となるアクセシビリティ条件を高めるために、製品のコンポーネント、ツール、ユーザー エクスペリエンスを更新しています。
Squarespace Expert
プロフェッショナルに見せる
美しくてインパクトが強く、クライアントがアクセスしやすいサイトの作成を検討中の場合は、Squarespaceの専門家向けパートナー プログラム、Circleに参加しましょう。
CircleメンバーになるSquarespace Expert

よくある質問
Squarespaceにはアクセシビリティ機能がありますか?
Squarespaceのサイトでは、操作性を高めるためにあらゆる面をカスタマイズできます。アクセシビリティ機能に関する詳細は、ヘルプ センター記事「Squarespaceサイトのアクセシビリティを高める」をご参照ください。
SquarespaceのホームページをADAに準拠させるにはどうすればよいですか?
Squarespaceでは誰もが自分のサイトをカスタマイズできます。そのため、完成サイトがすべての人にとって完全にアクセスしやすいものになるとは限りません。サイトをアクセシビリティに関する法令により準拠したものにする詳しい方法については、「ADA Standards for Accessible Design (アクセス可能なデザインのためのADA基準)」(米国のみ) をご参照ください。
サイトをADAに準拠させる必要はありますか?
アクセシビリティに関する法律は、管轄下にある国、州、地域に応じて大きく異なります。Squarespaceではこうした法律に準拠しているかどうかについて、法的助言を提供していません。詳細を知るためには、まずお住まいの地域の法律と政策の概要を確認することが足掛かりとなる場合があります。こうした政策がご自分にどのように適用されるかがわからない場合は、アクセシビリティや法律の専門家に詳しく相談することをおすすめします。
自分のホームページにアクセシビリティがあるかどうかを確認するにはどうすればよいですか?
100%のアクセシビリティや指針として適用される普遍的な指標などありませんが、サイトのアクセシビリティを評価、改善して、幅広いオーディエンスにとって一般的にアクセスしやすくすることは可能です。サイトの評価で支援が必要な場合は、評価実務経験者 (英語のみ)に依頼することをおすすめします。
ホームページのアクセシビリティを向上するにはどうすればよいですか?
Squarespaceのホームページに特化したアクセシビリティに関するリソースについては、「Squarespaceサイトのアクセシビリティを高める」をご参照ください。アクセシビリティ全般について詳しく知りたい場合は、「アクセシビリティ入門」(米国のみ) を糸口とするか、Web Accessibility Initiativeのホームページにアクセスすることをおすすめします。
Webサイトのアクセシビリティの責任者は誰ですか?
アクセシビリティ要件は国、州、管轄地域によって異なる場合があります。お客様はご自分のサイトをこうした要件に確実に準拠させる責任を負います。サイトのアクセシビリティを評価、改善する一手法として、A11Yプロジェクトから引用されるアクセシビリティ チェックリスト (英語のみ) のようなリソースの参照が挙げられます。このチェックリストに従うことで、適用されるアクセシビリティ要件をサイトが満たせるという保証は必ずしもありませんが、サイト利用者のユーザー エクスペリエンスの改善には役立つ可能性があります。
Squarespaceで構築されるすべてのサイトにアクセシビリティが備わっていますか?
Squarespaceでは自由な創造が可能であるため、すべてのユーザーにとってアクセスしやすいとは言い難いホームページも構築できてしまいます。アクセシビリティは進行形の課題であり、Squarespaceは美しいデザインとアクセシビリティを兼ね備えたホームページの作成を推奨しています。
アクセシビリティに関する他のリソースはどこで入手できますか?
Squarespaceのホームページに特化したアクセシビリティに関するリソースについては、「Squarespaceサイトのアクセシビリティを高める」をご参照ください。アクセシビリティについてさらに詳しく知りたい場合は、「アクセシビリティの概要」(米国のみ)、およびWeb Accessibility Initiativeのホームページが役に立つ場合があります。
ご意見をお聞かせください
ご質問や懸念事項、ご提案をお寄せください。



